Table des matières
Tutorial Eagle
Eagle est un excellent logiciel de saisie de schémas et de création de typons. La version d' évaluation est gratuite mais malheureusement limitée au niveau de la taille du typon 100×80 mm (4×3.2 inches) avec 2 couches maximum.
Le site officiel: www.cadsoft.de
Télécharger Eagle
Plus de librairies
Télécharger la version PDF du tutorial
Prise en main
Création d'un projet
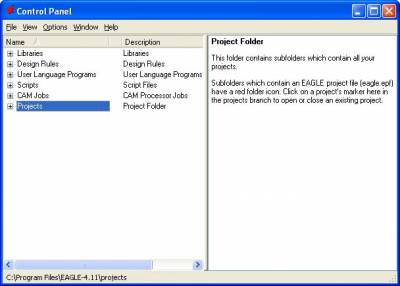
Ouvrir eagle le “Control Panel” s'affiche. File → New Project Un nouveau dossier apparaît renommez le.
Création d'un schéma
Cliquez sur votre répertoire de projet
File →New Schematic
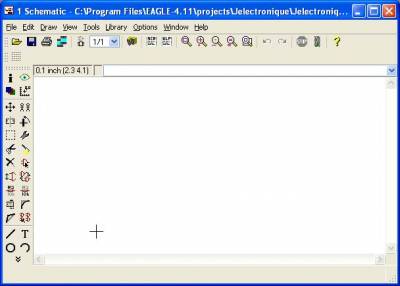
La fenêtre“Schematic” s'affiche
File → Save As et donnez lui le même nom que le projet.
Ajouter un composant
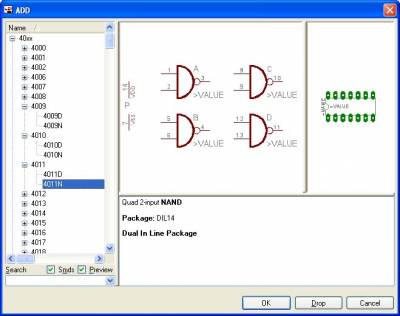
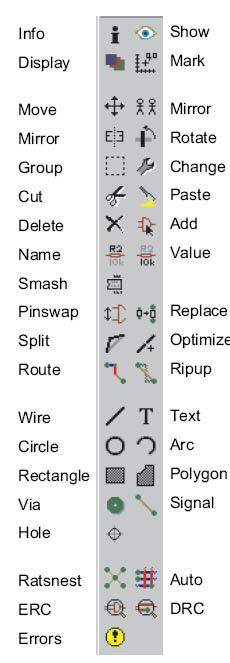
Cliquez sur l'icône “Add”  pour insérer les composants à partir des librairies.
pour insérer les composants à partir des librairies.
Validez avec OK.
Le composant apparaît au bout de la souris.
Posez le sur la zone de saisie du schéma en clinquant avec le bouton gauche de la souris.
Le bouton droit permet de le faire tourner par pas de 90°
Modification nom et valeur du composant
Le nom : Cliquez sur l'icône “Name”  et ensuite sur le composant. Modifiez le nom et validez par OK
et ensuite sur le composant. Modifiez le nom et validez par OK
La valeur : Cliquez sur l'icône “Value”  et ensuite sur le composant. Modifier la valeur et validez par OK
et ensuite sur le composant. Modifier la valeur et validez par OK
L'icône “Smach”  permet de dissocier le nom et la valeur du composant pour les déplacer.
permet de dissocier le nom et la valeur du composant pour les déplacer.
Déplacer un composant
L'icône “Move”  permet de déplacer un composant. Il suffit de cliquer sur “Move”
permet de déplacer un composant. Il suffit de cliquer sur “Move”  puis sur le composant. Quand le composant apparaît en noir et blanc vous pouvez de nouveau le faire tourner avec le bouton droit de la souris.
puis sur le composant. Quand le composant apparaît en noir et blanc vous pouvez de nouveau le faire tourner avec le bouton droit de la souris.
L'icône “Rotate”  permet une rotation directe du composant.
permet une rotation directe du composant.
Les autres commandes de bases
Pour appliquer une commande, le principe est toujours le même, il faut cliquer sur la commande et ensuite cliquez sur l'objet sur lequel on veut l'appliquer.(Avec le clic de gauche pour l'appliquer à un seul composant, avec le clic de droite pour l'appliquer à tout un groupe, voir la commande Group plus bas).
L'icône “Copy”  permet la copie d' un objet.
permet la copie d' un objet.
L'icône “Mirror”  permet d'appliquer un effet miroir. A noter que le composant change de couche automatiquement: par exemple s'il était sur la couche TOP il passera en image miroir sur la couche BOTTOM. Permet de placer des composants CMS côté cuivre en gardant les composants ordinaires côté éléments.
permet d'appliquer un effet miroir. A noter que le composant change de couche automatiquement: par exemple s'il était sur la couche TOP il passera en image miroir sur la couche BOTTOM. Permet de placer des composants CMS côté cuivre en gardant les composants ordinaires côté éléments.
L'icône “Group”  permet de sélectionner plusieurs objets en vu de leur appliquer une autre commande, avec le bouton droit de souris, qui s'appliquera à toute la sélection.
permet de sélectionner plusieurs objets en vu de leur appliquer une autre commande, avec le bouton droit de souris, qui s'appliquera à toute la sélection.
L'icône “Cut” ne supprime rien , mais fait une COPIE en mémoire (Fallait le savoir !) On peut ensuite utiliser la commande PASTE.
L'icône “Delete”  supprime.
supprime.
L'icône “Invoke”  : Certain composants sont formés de plusieurs blocs, comme par exemple une 4011 qui est composée de 4 portes NON-ET à 2 entrées et les pattes d'alimentation.
: Certain composants sont formés de plusieurs blocs, comme par exemple une 4011 qui est composée de 4 portes NON-ET à 2 entrées et les pattes d'alimentation.
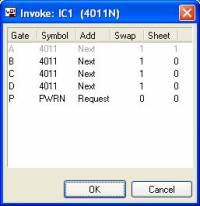
En clinquant sur ok pour sélectionner ce composant seul la porte A apparaît. Pour pourvoir insérer les autres parties dans le schéma, il suffit de cliquer sur “Invoke” puis sur le composant.
Les autres parties du composant sont alors disponibles, ainsi que les pins d'ALIMENTATION qu'il faut obligatoirement faire figurer sur le schéma et connecter à l'alim (ou à autre chose…)
L'icône“GatesSwap”  : Si vous réalisez, en faisant le typon, qu'il serait plus facile de câbler les connexions de la porte A sur la porte B, tout n'est pas perdu, vous pouvez utilisez Gates Swap. Cliquez sur GatesSwap puis sur la porte A puis sur la porte B. La porte A devient alors la porte B et inversement.
: Si vous réalisez, en faisant le typon, qu'il serait plus facile de câbler les connexions de la porte A sur la porte B, tout n'est pas perdu, vous pouvez utilisez Gates Swap. Cliquez sur GatesSwap puis sur la porte A puis sur la porte B. La porte A devient alors la porte B et inversement.
Connecter les composants
1ere chose à faire pour ceux qui n'ont pas les yeux en face en des trous, comme moi, afficher les points de connections.
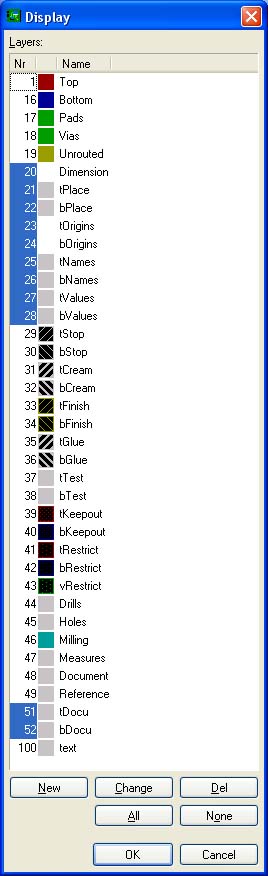
Cliquez sur “Display”  puis sur 93 a côté de Pins pour activer la couche. Des petits cercles verts apparaissent au bout des pattes des composants. Le but du jeu est de bien viser dedans.
puis sur 93 a côté de Pins pour activer la couche. Des petits cercles verts apparaissent au bout des pattes des composants. Le but du jeu est de bien viser dedans.
Cliquez sur “Net”  et faites les connections entres vos pins.
et faites les connections entres vos pins.
Pour forcer la connexion de 2 nets qui se croisent vous pouvez utilisez “Jonction” 
Pour vérifier les connections, cliquez sur “Show”  , toutes les liaisons au même potentiel passent en surbrillance.
, toutes les liaisons au même potentiel passent en surbrillance.
Nommer les nets
Cliquez sur “Name”  puis sur le net. Pour afficher le nom sur le schéma, il faut cliquer sur “Label”
puis sur le net. Pour afficher le nom sur le schéma, il faut cliquer sur “Label”  puis sur le net.
/!\ Si vous donnez le même nom à 2 nets eagle, on vous demandera si vous voulez les connecter ensemble. Si vous validez par YES la connexion sera faite, elle ne sera pas visible sur le schéma mais sera prise en compte dans les connexions pour le typon.
Si vous avez un doute vérifiez avec “Show”
puis sur le net.
/!\ Si vous donnez le même nom à 2 nets eagle, on vous demandera si vous voulez les connecter ensemble. Si vous validez par YES la connexion sera faite, elle ne sera pas visible sur le schéma mais sera prise en compte dans les connexions pour le typon.
Si vous avez un doute vérifiez avec “Show” 
La vérification
Cliquez sur “Show”  pour vérifier si tout est bien connecté et rien court-circuité :)
pour vérifier si tout est bien connecté et rien court-circuité :)
L'“ERC”  permet la vérification finale, si toutes les pattes d'alim de composant sont bien alimentées, si vous n'avez pas de court-circuit etc.
permet la vérification finale, si toutes les pattes d'alim de composant sont bien alimentées, si vous n'avez pas de court-circuit etc.
Création d' un Typon
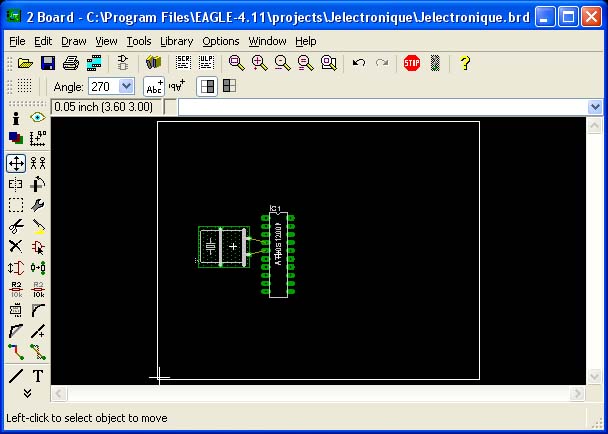
Une fois le schéma terminé. File → Switch to board Une fenêtre avec les composants et les connexions s'affiche. (les fils jaunes) Sauvegardez File → Save Placez vos composants dans le cadre.
Tracer les pistes
Avant de router les pistes, avec EAGLE LIGHT vous avez 2 choix possibles:
faire une carte simple face (piste en bottom ou TOP) ou double face. Il faut alors choisir de passer les composants CMS côté composant ou vers le côté soudure ou encore un mixte des deux. La touche {{:eagle:mirror.jpg|:eagle:mirror.jpg}} permet d'appliquer la symétrie mais également de changer de côté le composant. Si le composant disparaît, pensez à vérifier que Top et Bottom soient sélectionnés dans {{:eagle:display.jpg|:eagle:display.jpg}}.
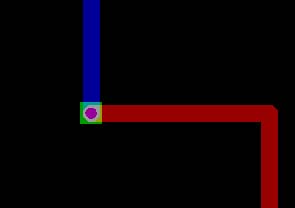
Une fois ces modifications faites, cliquez sur “Route”  pour transformer les connexions en pistes.
pour transformer les connexions en pistes.
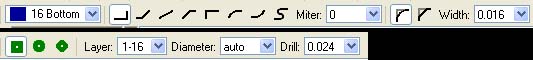
Une nouvelle barre apparaît, avec les paramètres des pistes.
Face où sera tracée la piste:
Via ou strap
Pour faire un via, il suffit de faire une piste sur une couche, changer de couche dans le menu et continuer la piste (il existe un raccourci bien pratique vous routez ensuite vous appuyez sur la molette ca change de couche tout seul).
La taille et la forme du Via peuvent être modifiées dans le menu.
Cliquez sur “Ratsnest”  de sorte qu'eagle re calcule le raccordement des connexions les plus courts possibles.
de sorte qu'eagle re calcule le raccordement des connexions les plus courts possibles.
Vérification
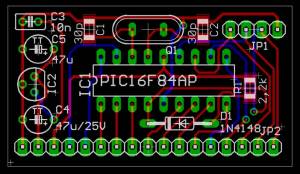
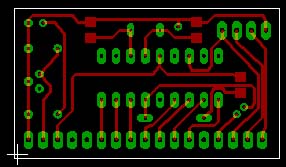
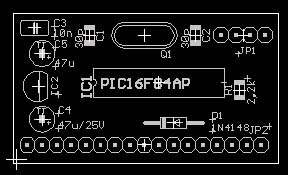
Cliquez sur “DRC”  pour vérifier si les règles de conception sont bien respectées. Un exemple de typon terminé:
pour vérifier si les règles de conception sont bien respectées. Un exemple de typon terminé:
Impression
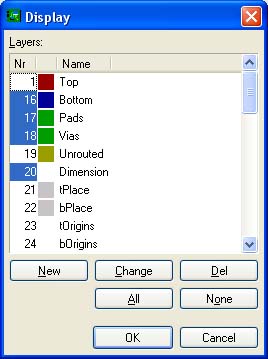
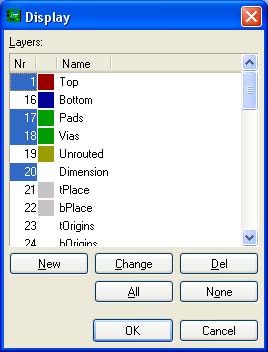
Pour activer ou désactiver les différentes couches allez dans “Display” 
Dans notre exemple:
-Face soudures+pastilles+vias +cadre (Bottom +Pads+Vias+Dimension)
File→Print… cochez Black OK
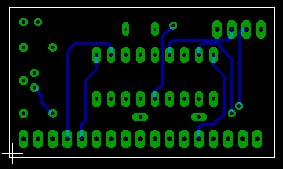
-Face composants+vias+cadre+pastilles(Top+Vias+Pads+Dimension)
File→Print… cochez Black et Mirror OK
-L'implantation+cadre (tPlace+bPlace+Dimension)
File→Print… cochez Black OK
Création de librairies
Composition d’une librairie
Premièrement, nous allons regarder à quoi ressemble une librairie.
Ouvrez le Control panel File→Open→Library… et choisissez 74XX-eu.lbr
Cette librairie contient 3 types d'éléments.
1. Symbols : Ce sont les symboles qui apparaissent dans le schéma. Cliquez sur  (symbol) pour faire apparaître la liste des symboles de cette librairie. Choisissez le 7404
(symbol) pour faire apparaître la liste des symboles de cette librairie. Choisissez le 7404
2. Packages : Ce sont les boîtiers ou packages qui apparaissent dans le typon. Cliquez sur  (Package) pour faire apparaître les boîtiers de cette librairie. Choisissez le DIL14.
(Package) pour faire apparaître les boîtiers de cette librairie. Choisissez le DIL14.
3. Devices : C'est la liaison entre les symboles et le boîtier d'un composant. Ex: la 74LS04 est composée de 6 portes inverseuses 7404 et de l'alim VCC GND qui sont dans un boîtier de type DIL14. Cliquez sur  (Device) et choisissez 74*04.
(Device) et choisissez 74*04.
Création d'un symbole
Il existe deux manières de faire un symbole soit le faire de AàZ soit partir d’un symbole déjà réalisé, le copier et le modifier.
De AàZ
Allez dans le control Panel, File→New-Library et cliquez sur  . Entrez un nom à votre symbole et validez par ok. Dessinez votre symbole.
. Entrez un nom à votre symbole et validez par ok. Dessinez votre symbole.
Pour dessiner le contour utilisez l'outil  et choisissez les options dans la barre qui apparaît :
et choisissez les options dans la barre qui apparaît :
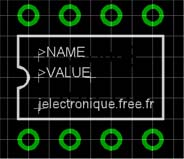
Vérifiez bien que vous êtes sur la couche Symbols. Insérez un “>NAME” sur la couche Names et un “>VALUE” sur la couche Values avec l'outil “ T ”.
Insérez ensuite les pins avec l'outil  , la barre d'options apparaît :
, la barre d'options apparaît :
Choisissez la direction, un symbole spécifique, la longueur, la position du nom et le mode I/O. Le cercle vert représente la zone de connexion entre la pin du composant et le net. Il doit toujours être positionné vers l'extérieur du composant.
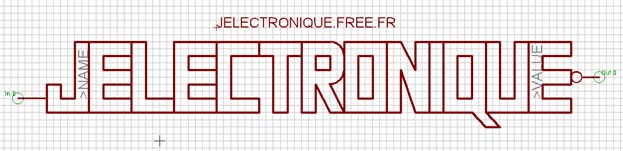
Dans mon cas j'ai simplement inséré une patte IN et une OUT inversée. Sauvegardez votre Chef -d’oeuvre File→Save As
Copie modification
Il arrive souvent qu'il existe déjà un symbole qui se rapproche de ce que vous voulez, alors pour se simplifier la vie on va l’utiliser comme base.
Allez dans le control Panel, File→Open→Library et choisissez, par exemple, la 74XX-EU.lbr, cliquez sur  et choisissez le symbole 7400.
et choisissez le symbole 7400.
Vérifiez que toutes les couches sont bien visibles avec  , sélectionnez la totalité du symbole avec
, sélectionnez la totalité du symbole avec  , cliquez sur le groupement avec
, cliquez sur le groupement avec  .
.
Maintenant que votre symbole est copié dans le presse-papier, allez dans le control Panel, File→New→Library et cliquez sur  .
.
Entrez un nom à votre symbole et validez par ok et pour finir sur  Votre symbole devrait apparaître. Placez le au centre de la grille.
Votre symbole devrait apparaître. Placez le au centre de la grille.
Pour faire apparaître la couche pins allez dans 
Voilà maintenant vous pouvez modifier votre symbole. N'oubliez pas de le sauvegarder la fin !
Création d'un boîtier
Tout comme les symboles, il existe 2 méthodes la création de AàZ et la modification d'un boîtier déjà existant.
De AàZ
Dans la fenêtre où vous avez créé le symbole, cliquez sur  . Entrez un nom à votre boîtier et validez par ok.
. Entrez un nom à votre boîtier et validez par ok.
Modifiez la grille en fonction des dimensions en cliquant sur View→Grid… Dans mon cas je veux faire un DIL8 donc je vais passé en 0.025 inch et multiple de 2.
Commencez par placer vos pastilles en cliquant sur Pad  et comme d'habitude la barre d'options apparaît.
et comme d'habitude la barre d'options apparaît.
Vous avez la forme, le diamètre de la pastille, le diamètre de perçage et l'angle.
Si vous voulez faire du CMS, pas de problème, c'est juste à coté  .
.
Placez votre boîtier au centre de la grille.
Ensuite dessinez votre boîtier avec  sur la couche tPlace, entrez “ >NAME ” sur tNames et “ >VALUE ” sur tValue avec l'outil “ T ”.
sur la couche tPlace, entrez “ >NAME ” sur tNames et “ >VALUE ” sur tValue avec l'outil “ T ”.
Si vous avez un autre texte à rajouter mettez le sur la couche tPlace.
Sauvegardez le tout avec Save All et voilà c'est fini !
Copie modification
Voir la copie et la modification d'un symbole, c'est le même principe.
Création d'un composant
Cette partie permet à Eagle, lors du passage schéma typon, de savoir quels symboles, le nombre et comment ils sont connectés dans le boîtier.
Dans la fenêtre où vous avez créé le symbole et le boîtier cliquez sur  . Entrez un nom à votre composant et validez par ok.
. Entrez un nom à votre composant et validez par ok.
Dans mon cas, je vais intégrer, dans mon boîtier DIL8 , 3 fois le symbole que j'ai fait et les pattes d'alim.
Cliquez sur  , votre symbole doit être dans la liste, cliquez sur OK et placez le dans le cadre de gauche.
, votre symbole doit être dans la liste, cliquez sur OK et placez le dans le cadre de gauche.
Dans mon cas je vais en mettre 3. Ils prennent automatiquement des noms différents B$1,B$2 et B$3 … pas génial comme nom. Pour les changer, il faut cliquer sur  et ensuite sur le symbole. Je les ai renommées en A,B, et C. Idem pour le nom du composant : il est affecté par defaut à U$1, … pour remédier à cela, cliquer sur prefix et rentrer votre nom préféré, IC par exemple.
et ensuite sur le symbole. Je les ai renommées en A,B, et C. Idem pour le nom du composant : il est affecté par defaut à U$1, … pour remédier à cela, cliquer sur prefix et rentrer votre nom préféré, IC par exemple.
HORREUR ! Je n'ai pas mes pattes d'alim dans ma librairie. Ce n'est pas grave ! , je vais simplement les récupérer dans la librairie 74XX-EU.lbr sous le nom PWRN et le rajouté dans un nouveau symbole de ma librairie que je vais appeler Alim.
Je l'insère dans mon device pour compléter la liste de symbole de mon composant.
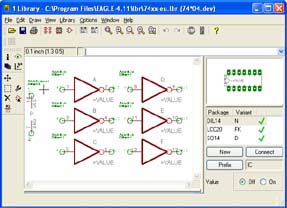
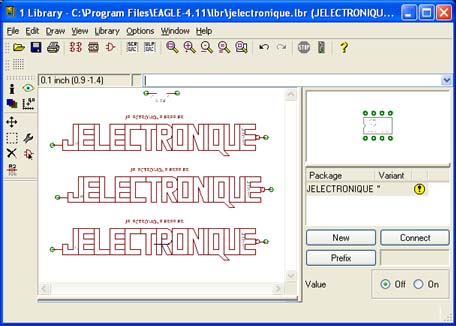
Ensuite cliquez sur le bouton New en bas à droite et sélectionnez votre boîtier. Ca doit vous donnez un truc du genre :
Pour que le symbole de l'alimentation ne soit pas inséré automatiquement sur le schéma mais en utilisant  il faut mettre le paramètre Add=Next sur Request. Utilisez
il faut mettre le paramètre Add=Next sur Request. Utilisez  puis Addlevel, sélectionnez Request et cliquez sur le symbole de l'alimentation.
puis Addlevel, sélectionnez Request et cliquez sur le symbole de l'alimentation.
L'assignation des pins des symboles aux pads du composant se fait en cliquant sur Connect. Pour la patte d'alimentation VCC cliquez sur Alim.VCC puis sur P$8 et pour finir sur connect. Procédez ainsi pour toutes les pattes. File→Save all.
Pour que la librairie soit utilisable, il faut encore l'activer en allant de le control Panel et en activant la “led” verte à coté du nom de votre librairie, dans la liste “Libraries”.
Ca y est votre composant est ter-mi-né !